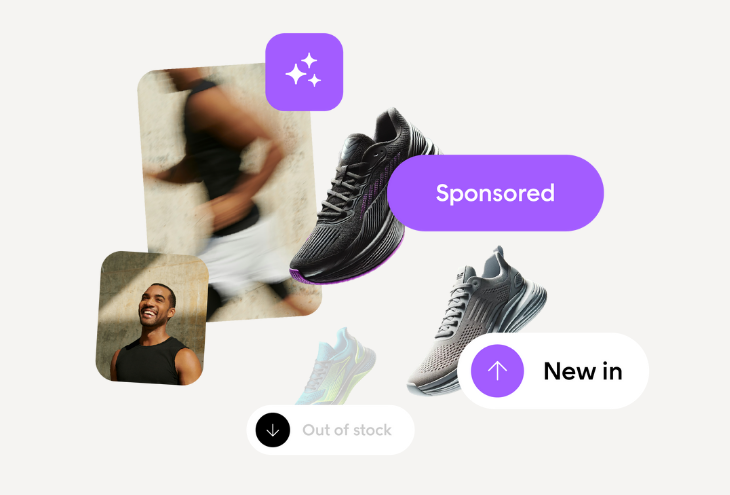
Recently viewed products
We have extended the autocomplete endpoint, which allows you to return products that were recently viewed or searched by the visitor when the search phrase parameter is omitted or empty.
This lets you list the most recent searches or products you viewed in the search box. With the search box available on all pages–it automatically creates a seamless experience where the customer can access previous views and searches throughout the site.
In addition, we are happy to introduce Recently Viewed as a recommendation list, extending your toolbox and enabling you to help visitors be reminded of products they have shown an interest in.
This list can be used on any landing and product detail pages similar to other recommendation types.
Read more ➔
Search & sort by length, depth, weight, or volume.
Some products are best displayed, sorted, and ranked based on length, width, weight, and depth or volume. For this, you have new predefined attributes on products for this letting you more easily create:
- Sliders with units (e.g., 5-150 cm)
- Sort orders in product listings (e.g., sort by height)
- Unit conversion between m, dm, cm, mm, yd, ft, in (e.g., “1800 mm” = “180 cm”)
- Support for defining custom lengths is also included.
You can use it on your site to let your visitors search, sort, and filter by length, volume, or weight when navigating through your product listings.
Javascript library support for server-side
We are happy to introduce the Elevate Javascript library 3.0, which allows integrators to handle session and customer keys without using local storage from non-browser environments.
Key benefits
Support for server-side development and handling sessions and customer keys without using local storage.
Integrators working in the backend and in the frontend in Javascript can create function calls to our API and parse the information. During the frontend integration, the supporting tool is our documentation, which is one step away when coding. Using the library saves time browsing the documentation as the information becomes available through the IDE.
Read more ➔
 Voyado Engage
Voyado Engage  Voyado Elevate
Voyado Elevate  Powered by Bonnie AI
Powered by Bonnie AI